이번 주는 만보계와 나침반을 만드는 시간을 가져볼 것이다.
사실 만보계 자체는 꽤나 쉽게 만들 수 있다. 앱 인벤터에는 애초에 만보계를 위한 센서인 Pedometer가 있다. 이걸 쓰면 아주 손쉽게 만들 수 있지만 이번 실습에서는 약간의 포인트를 줘서 칼로리를 계산해 주는 기능을 추가하였다.

우리가 만들고자 하는 만보계는 다음과 같이 생겼다. 봤을때 우리가 써보지 못한 기능은 총 3가지가 포함되어있다. 하나는 이미지를 넣는 것이고 두번째는 버튼을 보았을때 가로로 2개 놓여있다. 원래 우리가 해왔던것 처럼 그냥 버튼을 추가하면 세로로 2개가 놓일 뿐 가로로 놓는 기능은 포함되어있지 않았다. 마지막으로 앞서 말한 페도미터가 논-비주얼 컴포넌트로 추가가 되어있다.
1. 이미지 추가
2. 버튼 가로 배치
3. Pedometer
또한 디자인에 앞서 나중에 프로그래밍 할때 사용할 칼로리에 대해서 이야기를 하자면 우선 기본적인 페도미터 센서는 거리와 발걸음 수를 책정해줄뿐 칼로리는 얻을 수 없다. 따라서 교수님께서 주어주신 식에 따르면 사람 몸무게에 시간과 칼로리 상수를 곱해주면 소모 칼로리를 구할 수 있다고 한다. 이때 거리를 1시간에 5km를 걷는다고 가정하고 시간을 거리/5000으로 계산하면 시간당 소모하는 칼로리를 구할 수 있다.
소모 칼로리 = 4.0877*몸무게*(거리/5000)
이제 컴포넌트를 추가하겠다.


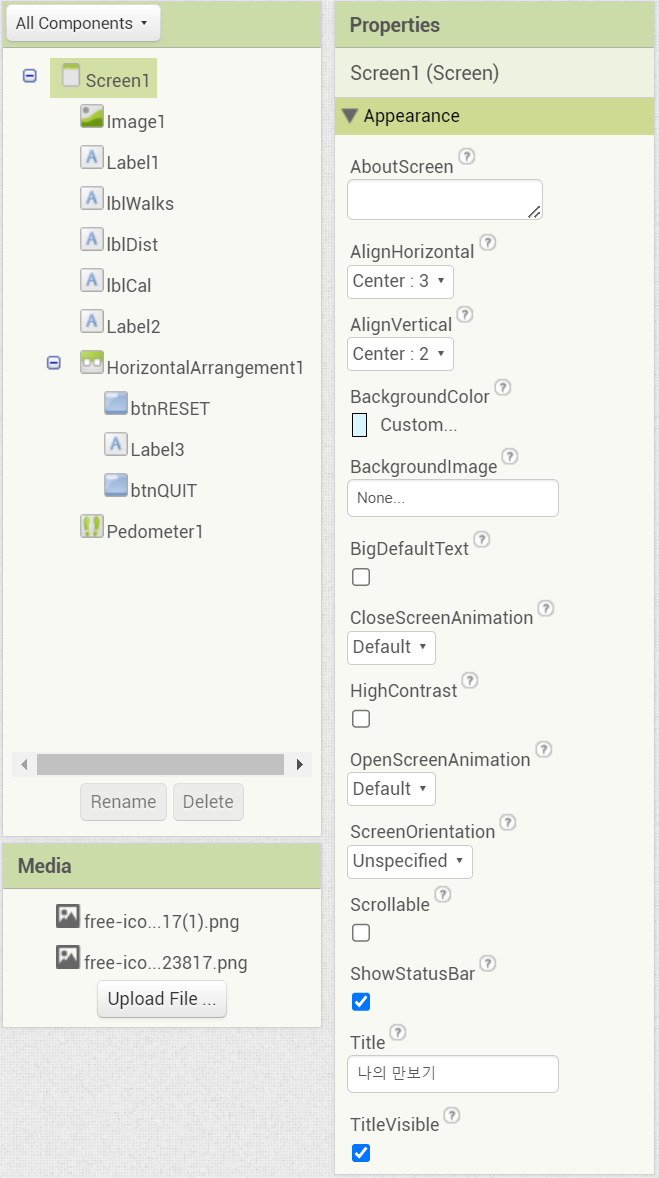
다음과 같이 컴포넌트를 추가하면 해당 화면이 만들어 진다. 이때 처음보는 컴포넌트 3가지가 바로 앞서 말한 새로 넣은 기능인 이미지/ 가로 배치/ 만보계 센서이다.
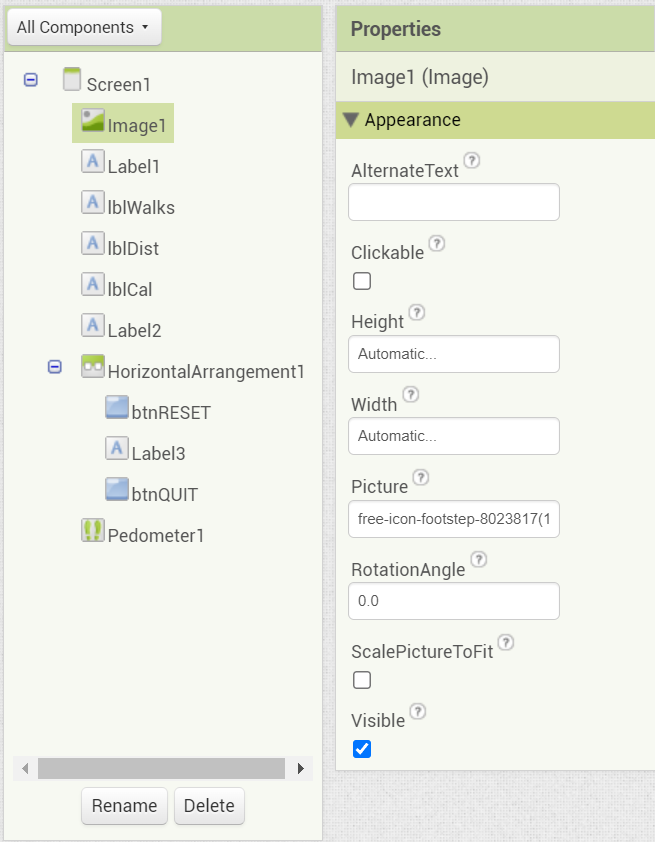
먼저 이미지에 대해서 설명하자면 팔렛트 중 User interface의 imege 컴포넌트를 사용한 것이다. 해당 컴포넌트는 이미지 파일을 업로드 하고 해당 파일을 띄울수 있게 해준다. 이때 이미지 파일은 너무 크면 창의 사이즈를 넘어가고 너무 작으면 알아보기 어렵기 때문에 대략적으로 125pix 사이즈 정도를 사용해 주는 것이 바람직하다.(사용하는 기기에 따라 다름)

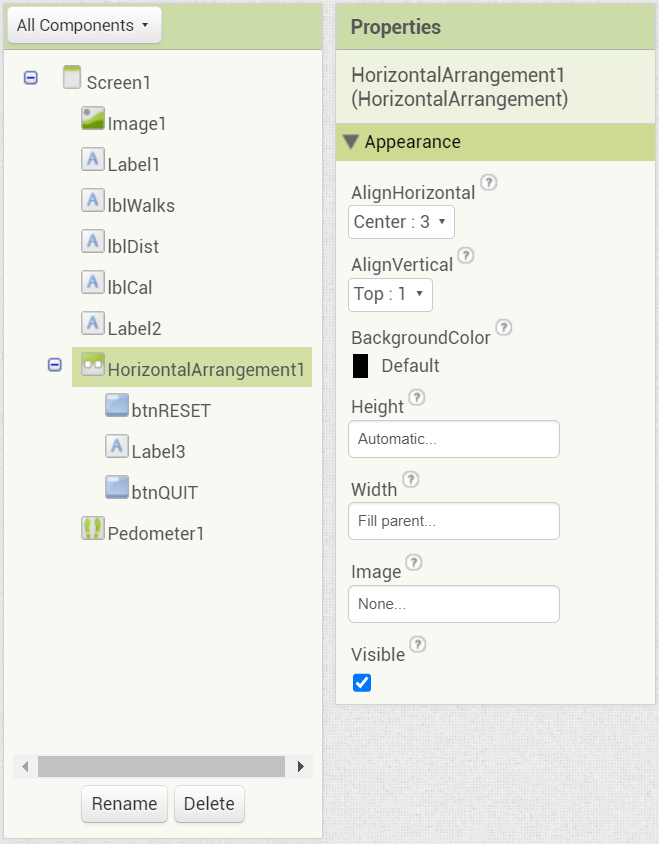
또한 가로 배치는 Layout 팔렛트에 있는 컴포넌트를 사용한 것이다. 이는 비주얼적인 요소를 추가하는 것 뿐만 아니라 요소의 배치를 결정하는 컴포넌트로써 가로/ 세로배치를 편하게 할 뿐만 아니라 좌우로 스크롤이 가능한 창이나 상하로 스크롤 가능한 창 등을 새로이 배치 할 수 있다.

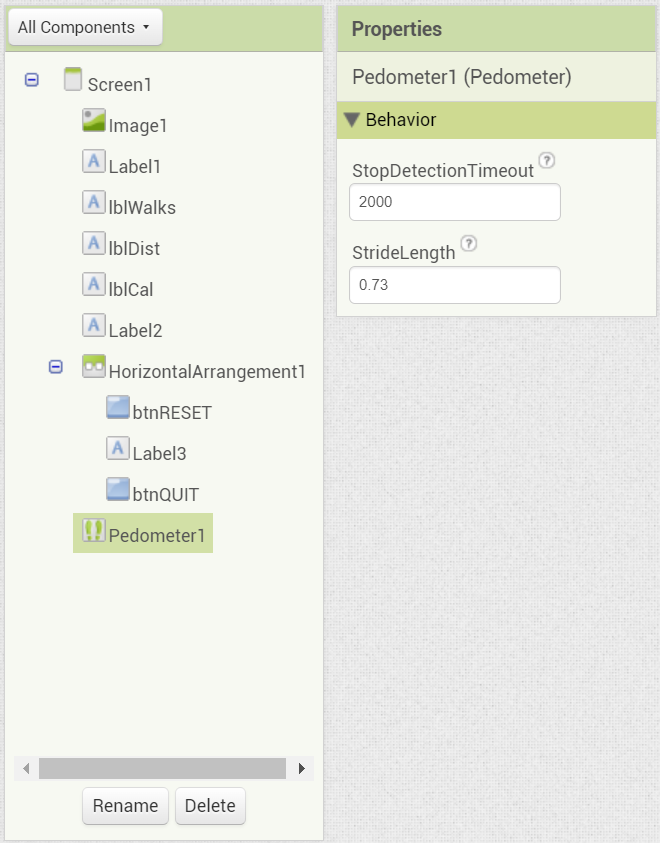
마지막으로 Pedometer 센서는 논 비주얼 컴포넌트로써 스마트폰의 진동감지센서 등을 통해 발걸음 수를 세어주고 해당 값을 walkstep과 distance라는 변수에 저장해 주는 컴포넌트이다.

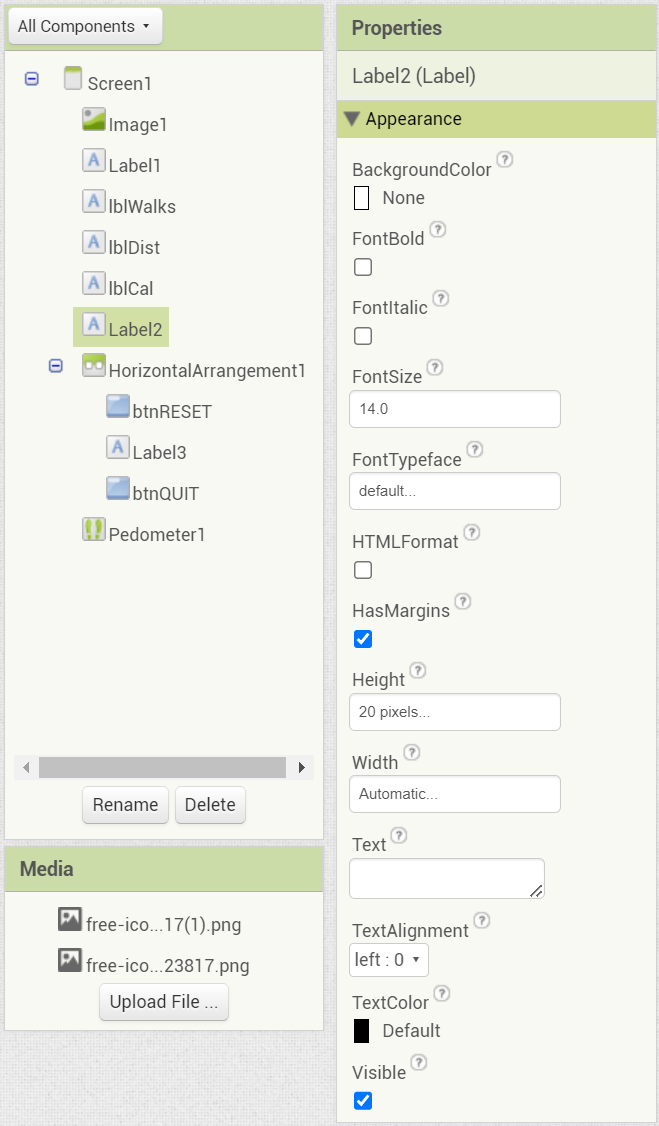
+ 교수님께서는 각 컴포넌트의 사이 간격을 조절하기 위해서 이미지와 라벨 사이/ 라벨과 버튼 사이/ 버튼과 버튼 사이 총 3곳에 라벨을 추가하여 간격 조절을 하였다.


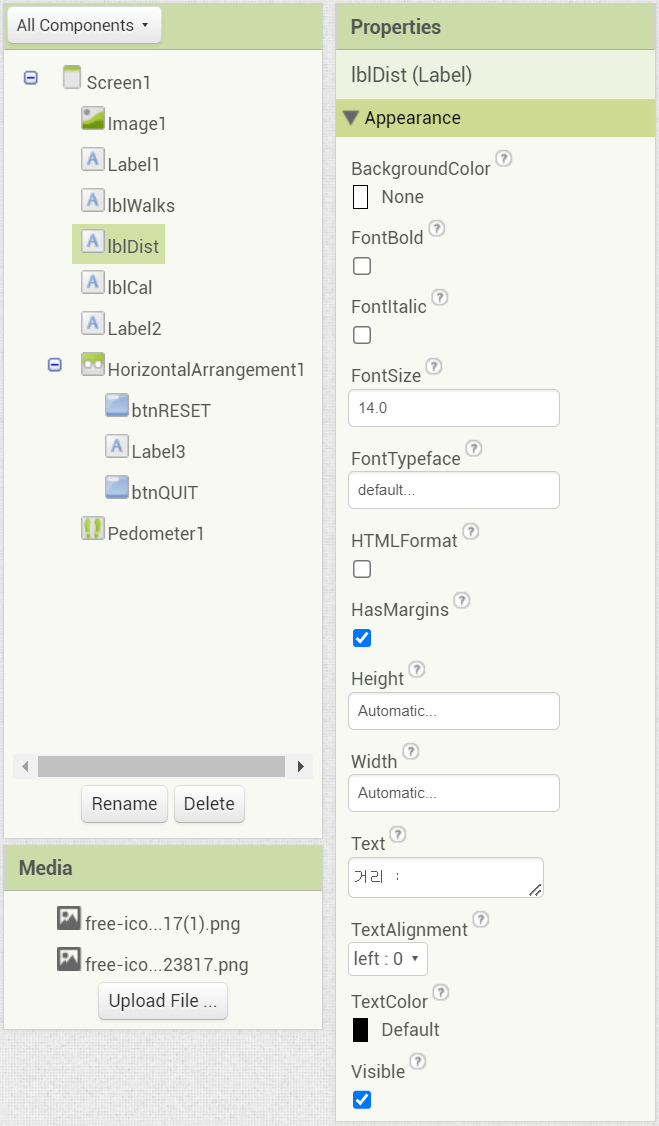
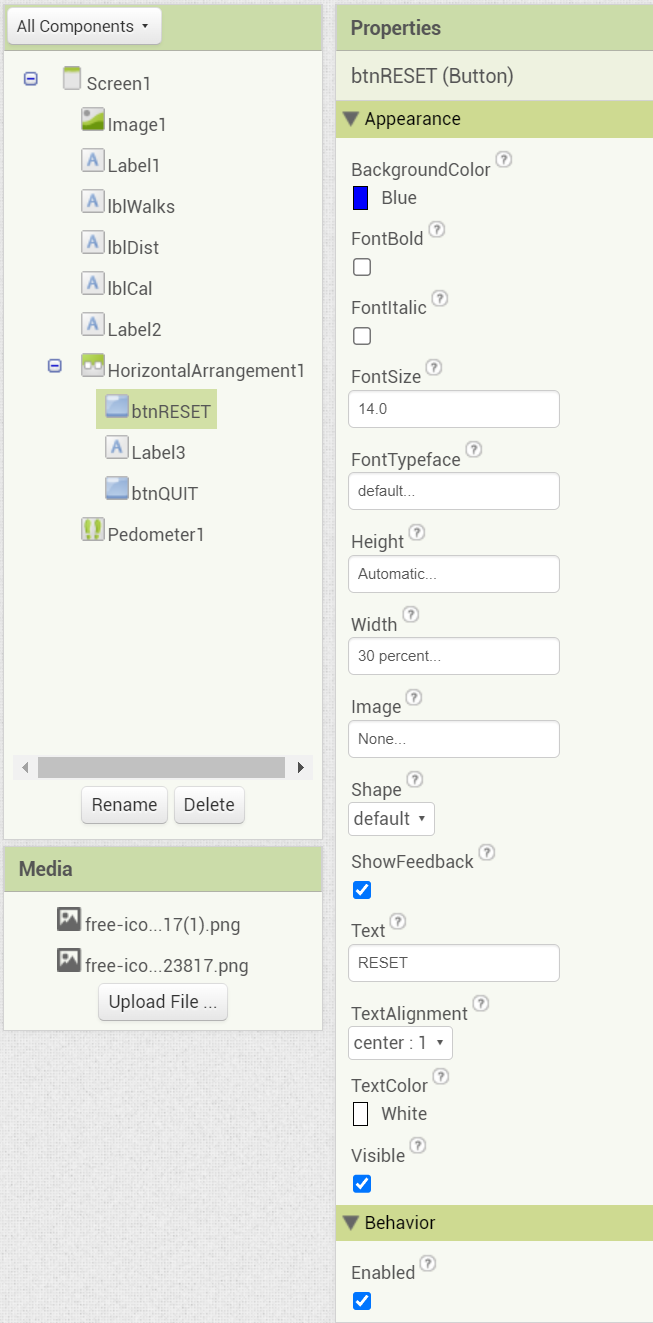
해당 컴포넌트들에 대한 설정 값은 늘 그렇든 박스에 정리하였다.












마지막으로 코딩 설명으로 만보계를 정리하겠다.
우선 어플이 켜졌을 때 페도미터를 시작한다. 그렇게 페도미터가 걸음을 측정하기 시작하면 앞서 설명한대로 walkstep과 distance이라는 변수에 각각 걸음걸이수와 거리를 저장한다. 그렇게 되면 걸음걸이수/ 거리/ 칼로리를 표시하는 텍스트에 각 값을 띄워주며 앞서 설명한 칼로리 계산식에 따라 거리와 몸무게(108kg 맞습니다^^;) 그리고 거리에 5000을 나눈 식을 넣고 계산해 주면 된다.

마지막으로 리셋버튼을 클릭하면 모든 값을 0으로 리셋하고 텍스트도 처음 상태로 돌아간다. 그리고 끝내기 버튼을 클릭하면 어플리케이션이 종료되는 형태로 프로그래밍을 마쳤다.
이어서 우리는 2번째 과제를 하였다. 바로 나침반 이였다.
오히려 나침반은 만들기는 간단했지만 이미지의 위치를 지정하는 공식이 따로 필요하여 약간의 어려움을 겪기도 하였다.

보다시피 나침반 그림을 그려넣고 오리엔테이션 센서를 통해 방향을 확인하고 그 방향으로 나침반 그림을 돌려주는 것이였다. 이 과정을 위해서는 앞서 언급한 오리엔테이션 센서 외에 2개의 컴포넌트가 추가로 필요하다. 바로 캠퍼스와 이미지 스프라이트이다.

캠퍼스와 이미지 스프라이트는 같은 Drawing and Animation 칸에 있다.
캠퍼스 컴포넌트는 이미지를 그리거나 이미지 스프라이트가 움직일 수 있는 범위를 지정할 수 있다.
이미지 스프라이트는 움직이는 이미지를 추가할 수 있다. 이때 주의할 점은 이미지 스프라이트가 왼쪽 상단 끝점을 기점으로 움직이고 중점을 기점으로 회전한다는 점이다.
따라서 만일 그림을 중간에 위치시키고 싶다면 캠퍼스의 절반-이미지 스프라이트의 절반 값으로 이미지스프라이트의 좌표를 지정하여야한다.

이번 컴포넌트들은 딱히 설정할 것이 없으며 라벨 하나만 텍스트를 모두 지운 채로 대기시키면 된다.
코딩은 다음과 같이 해주었다.

앞서 설명한 바와 같이 처음 스크린이 켜졌을 때 이미지 스프라이트의 위치를 캠퍼스의 중간에 위치하는 코드를 넣고 만일 오리엔테이션 센서가 변화를 감지하면 방위각, 기울기, 회전을 이미지 스프라이트에 적용시키고 비워두었던 텍스트 박스에 그 값을 표기하는 코딩이다.
이제 마지막으로 워크 시트를 풀어보자
1. 만보기 앱은 Pedometer 센서를 사용합니다.
2. 다음 중 Pedometer 센서가 제공하는 값을 모두 고르시오.
(1) 걸음수 (2) 거리
3. 버튼 2개를 옆으로 나란히 위치시키려면 Layout 그룹의 Horizontal Arrangement 컴포넌트를 사용합니다.
4. 나침반 앱은 Orientation 센서를 사용합니다.
5. Orientation 센서가 제공하는 값을 모두 고르시오
(1) 피치 (2) 롤 (3) 방위각
6. 이미지(Image)와 이미지 스프라이트(ImageSprite)의 차이점은 무엇인가요?
이미지는 정적인 그림을 띄워주며 이미지 스프라이트는 동적인 이미지를 올릴 수 있습니다.
7. 이미지 스프라이트는 반드시 Canvas 위에 있어야 합니다.
8. 앱의 아이콘을 바꾸려면 Screen1의 Icon 속성에서 파일을 설정합니다.
'공대 생활 > 앱인벤터(2024 디지털 기술 입문)' 카테고리의 다른 글
| 24.04.11 시계와 여행지 추천 어플 (0) | 2024.04.17 |
|---|---|
| 2024.04.04 구구단 테스트 (0) | 2024.04.09 |
| 2024.03.21 구구단 (0) | 2024.03.24 |
| 2024.03.14(2) 추가 과제) 계산기 만들기 (0) | 2024.03.15 |
| 2024.03.14 BMI 계산기 (0) | 2024.03.14 |



